如何为 Typecho 编辑器扩展插件 SMEditor 添加新功能
前面给大家分享了typecho的markdown编辑器扩展插件SMEditor,我在网上又找了一篇对该插件进行功能衍生的教程,大家可以参考以下文章对SMEditor插件进行更改,以更适合自己的主题使用。
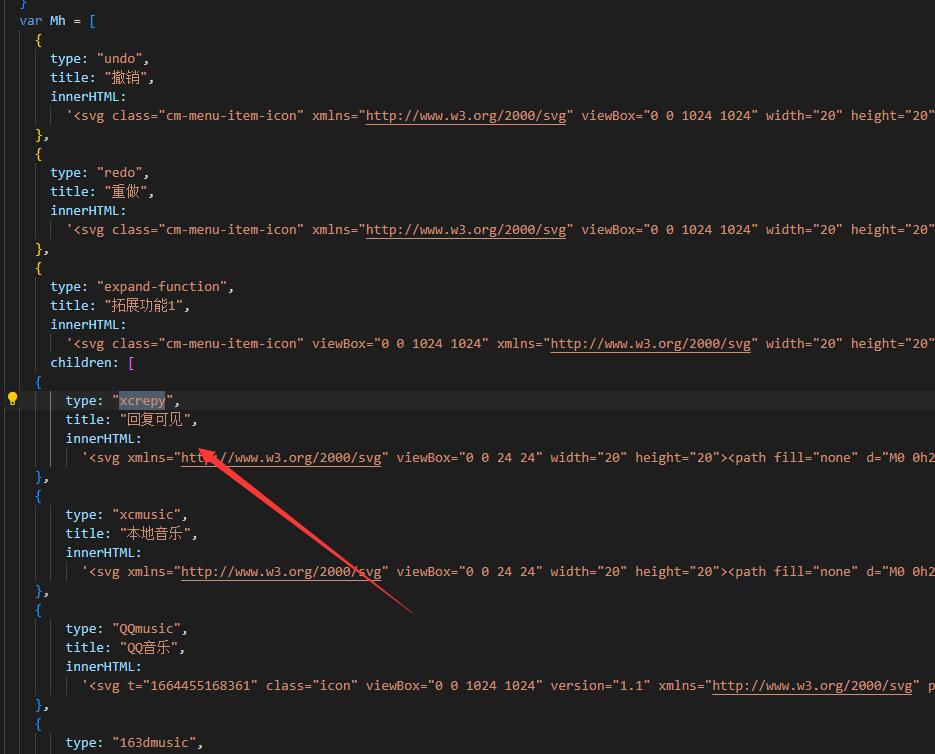
第一步:添加你自己的扩展图标
按照原插件里的代码照猫画虎,定义你添加按钮的SVG图标;

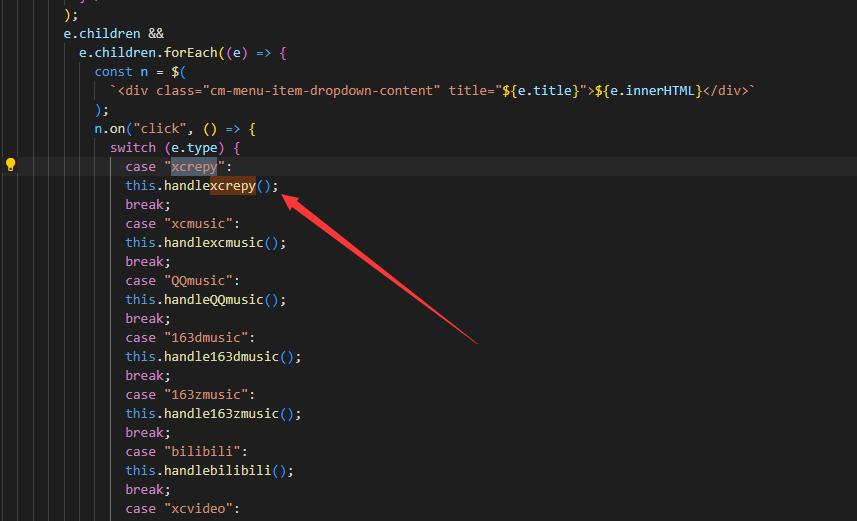
第二步:为添加的图标添加事件
定义函数关联;

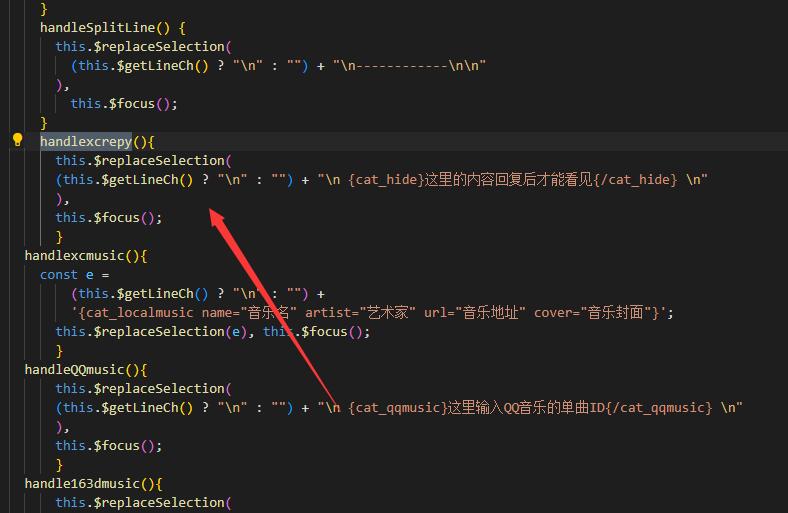
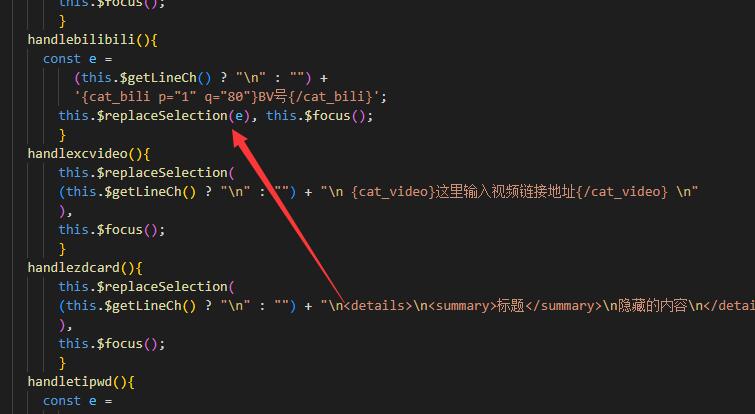
第三步:编写触发的事件方法
添加函数,这里需要注意的是,我刚开始参考的是分割线的函数,但是对于你定义的代码中如果有"符号的,会导致整个函数报错,所以对于有"符号的,请参考原生HTML的函数代码。


第四步:
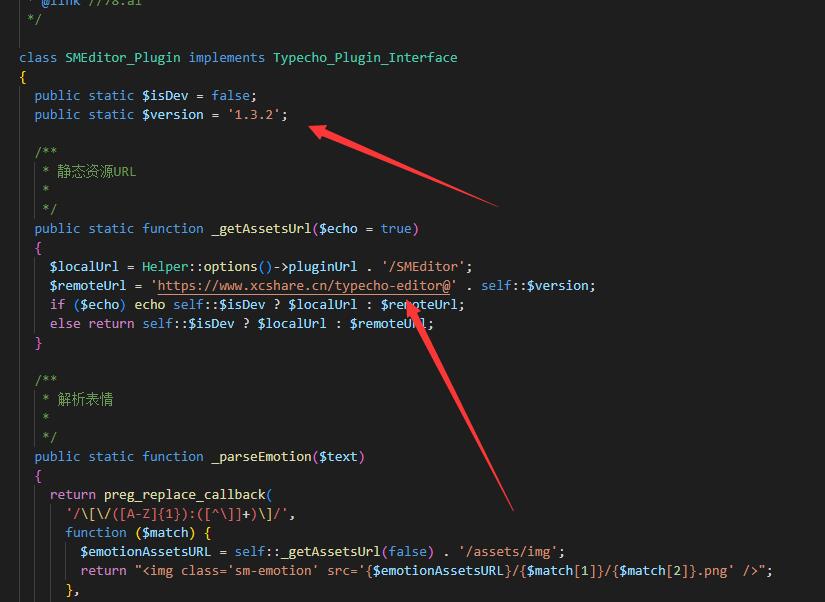
将插件的调用的js脚本地址改成自己修改后的地址

注意:对方的地址有个版本编号的参数,我们要把我们调用文件的文件夹SMEditor修改为[email protected],否则调用不进来,也是折腾我好久!
以上就是为SMEditor插件添加新功能的实现方式。



