Css实现DIV铺满屏幕的几种方法
- 第一种方式
div{ /* div的CSS样式 */
position : absolute;
width : 100%;
height : 100%;
}
*{ /* CSS Reset */
margin : 0;
padding : 0;
}a、 给整个div设置一个绝对定位,然后给该div的 width 和 height 都设置成 100% 就可以了。
b、 此时设置完以后发现页面上方和左侧分别有 8px 的神秘边距(元素自带),哈哈,可以通过CSS Reset解决。
c、 如果有 同等级的 div也做了铺满(即body中有两个div都使用了这种方式),那么后面的元素会 覆盖 掉之前的元素。
2.第二种方式
html, body {
width: 100%;
height: 100%;
}
div {
background-color: red;
height: 100%;
width: 100%;
}
* {
margin: 0;
padding: 0;
}a、首先设置 html 和 body 的 width 和 height 为 100% ,然后在设置div的 width 和 height 为 100% 即可
b、之后还是要 CSS Reset 就可以了。
3.第三种方式
div {
background-color: red;
width:100vw;
height:100vh;
}
* {
margin: 0;
padding: 0;
}a、给div的 width 是设置为 100vw,div的 height 设置为 100vh(下面有关于 vw 和 vh 的简单说明)。
b、之后还是要 CSS Reset 就可以了
什么是 CSS Reset

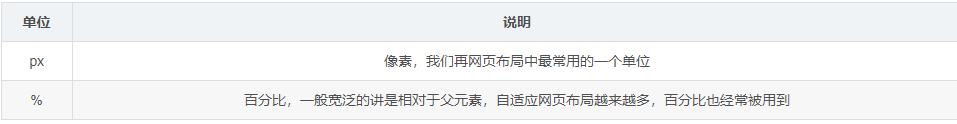
介绍下几种单位长度的区别


通过上面我们就可以了解到,为什么我们上面第三种实现中设置 width 和 height 为 100vw 和 100vh 就可以实现 铺满 整个屏幕。
广告声明:文内含有的对外跳转链接(包括不限于超链接、二维码、口令等形式),用于传递更多信息,节省甄选时间,结果仅供参考,Typecho维基站所有文章均包含本声明。