Typecho后台编辑器添加自定义按钮操作记录
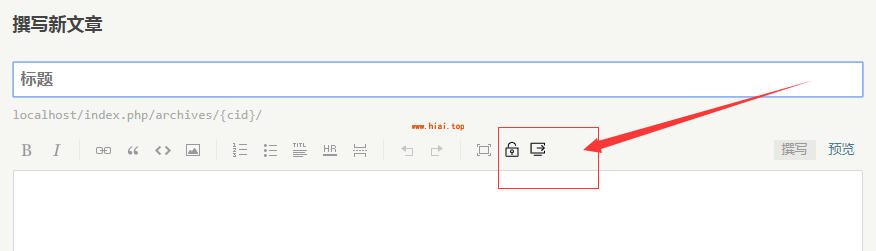
话不多说,看图

说明
该方法用于有的插件没有自定义按钮,比如给文章添加回复可见的功能,就没有快捷按钮,这时就需要我们自己来给编辑器添加一个自定义的按钮。
代码实现
1.首先要在插件的:public static function activate()下面添加,把下面的HelloWorld_Plugin改成自己的插件名称
Typecho_Plugin::factory('admin/write-post.php')->bottom = array('HelloWorld_Plugin','jwbutton');2.新建一个function 方法名为jwbutton,(这个名字可以自己更改)。
/**
* 插件实现方法
*
* @access public
* @return void
*/
public static function jwbutton()
{
?>
<script>
$(function(){
var wmd = $('#wmd-fullscreen-button');
if (wmd.length>0) {
wmd.after('<li class="wmd-button" id="wmd-huif-button" style="padding-top:4px;" title="<?php _e("回复可见"); ?>"><img src="<?php echo Helper::options()->pluginUrl; ?>/HelloWorld/huifu.svg"/></li>');
wmd.after('<li class="wmd-button" id="wmd-password-button" style="padding-top:4px;" title="<?php _e("部分密码"); ?>"><img src="<?php echo Helper::options()->pluginUrl; ?>/HelloWorld/password.svg"/></li>');
}
$('#wmd-huif-button').click(function(){
var jwinput = '<hide>' + '隐藏的内容' +'</hide>';
textarea = $('#text');
textarea.replaceSelection(jwinput);
});
$('#wmd-password-button').click(function(){
var jwinput = '<ppblock>' + '加密的内容' +'</ppblock>';
textarea = $('#text');
textarea.replaceSelection(jwinput);
});
});
</script>
<?php
}注意事项:
- 1.代码中的@access public @return void 一定不能少,否则程序不能识别
- 2.代码中的img图标可以自己下载使用,也可以不要
本文转载自:https://www.hiai.top/archives/361.html
广告声明:文内含有的对外跳转链接(包括不限于超链接、二维码、口令等形式),用于传递更多信息,节省甄选时间,结果仅供参考,Typecho维基站所有文章均包含本声明。